برای طراحی سایت در سطح حرفهای، توجه به یک سری نکات از اهمیت خاصی برخوردار است که در این مطلب قصد داریم به آنها اشاره کنیم.
امروزه هر کسب و کاری به وب سایت مخصوص خود نیاز دارد و به نوعی کسب درآمد از شاخه اینترنتی جایگزین نوع حضوری آن شده است. از این رو، طراحی سایت، طی سالهای اخیر به یک حرفه کاملا جدی و پرطرفدار تبدیل شده است. بدیهی است که این شرایط رقابت را در این زمینه بسیار سخت میکند و موجب خواهد شد موفقیت در حرفه طراحی سایت مهارت بالایی را طلب کند؛ مهارتهایی که در این مطلب قصد داریم بخشی از آنها را در قالب نکات مهم در طراحی سایت خدمت شما ارائه کنیم. در ادامه با مجله آموزشی راستین وب همراه باشید.
مقاله پیشنهادی: طراح وب سایت کیست و چه مهارت هایی دارد؟
آنچه در ادامه می خوانید:
- نکات مهم در طراحی سایت
- هرچه کمتر بهتر
- یک تصویر ارزش هزاران کلمه را دارد
- زیبایی شناسی بسیار مهم است
- رنگها
- اعمال لینک دهی ها به دیگر صفحات سایت
- به کارگیری اصول سئو
- اهمیت طراحی داینامیک در راه اندازی سایت
- تایپوگرافی
- فراخوانی مخاطب
- تعادل
- از نکات مهم راه اندازی سایت استفاده به جا از منو ها و لینک دهی های تاثیر گذار
- بیش از اندازه خاص نباشید
- طراحی UX را فراموش نکنید
- اهمیت افزودن بخش پرسش و پاسخ و پاسخگویی به سوالات کاربران
- سبک طراحی کنید
- سایت را برای همه قابل دسترسی کنید
- هدف خود را از طراحی بدانید
نکات مهم در طراحی وب سایت
فرقی نمیکند که چقدر در طراحی سایت سابقه دارید و در چه سطحی کار میکنید، رعایت نکاتی که در زیر به آنها اشاره خواهیم کرد میتوانند به شما کمک کنند که به مهارتهای خود بیافزایید و بیشتر از پتانسیلهایی که دارید استفاده کنید. بنابراین، وقت را بیش از این تلف نکرده و از شما دعوت میکنیم که نکات مهم در طراحی سایت را از وب سایت راستین وب مطالعه نمایید.
هرچه کمتر بهتر
اگر هدف شما طراحی یک وب سایت حرفهای و تاثیرگذار است، سادگی طراحی یک عنصر کلیدی و مهم خواهد بود. براساس کتاب تناقض انتخاب، اثر بری شوارتز، جامعهشناس آمریکایی، هرچه تعداد گزینههایی که در اختیار افراد میگذارید بیشتر باشد، شانس اینکه آنها چیزی را انتخاب نکنند بالاتر خواهد رفت.
داشتن گزینههای بیش از اندازه در وب سایت میتواند مسیر کاربران برای رسیدن به هدفشان را طولانیتر کرده و باعث میشود که زمان بیشتری را برای اتخاذ تصمیمشان صرف کنند. کاربران با هدفی در ذهنشان به وب سایتی که شما طراحی کردهاید میآیند و این هدف هیچوقت تحسین لایههای گرافیکی که شما از آنها استفاده کردهاید نخواهد بود. البته، ظاهر کاربرپسند و زیبا نیز یکی دیگر از مواردی است که باید به آن توجه ویژه داشته باشید اما نباید تا جایی پیش بروید که حواس کاربر از هدفی که در ذهن دارد منحرف شود. به عنوان مثال، تصور کنید که یک پروژه برای طراحی سایت فروشگاهی به شما واگذار شده است. تمام تمرکز شما باید بر روی این باشد که با سادهترین راه ممکن، کاربر را به سمت کالایی که جستجو کرده و یا کالایی که صاحب وب سایت در نظر دارد هدایت کنید.
پیشنهاد میشود جهت کسب اطلاعات در زمینه اهمیت طرح های گرافیکی، پست ۱۲ نکته ضروری در طراحی گرافیک وب سایت را مطالعه کنید.
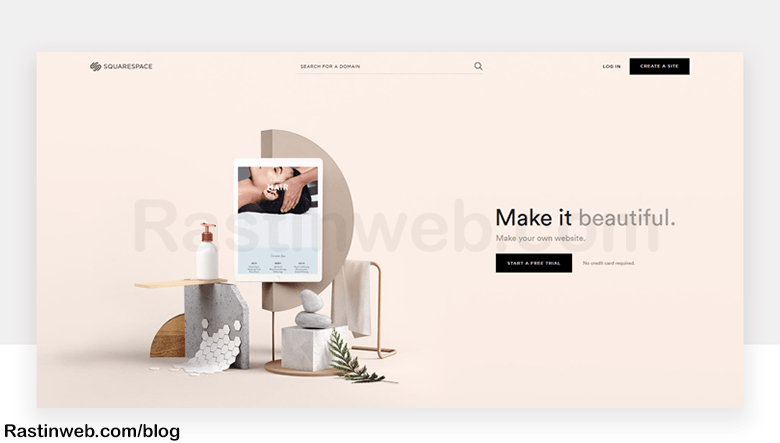
بسیاری از موفقترین و تاثیرگذارترین لایههای وب سایت، سادهترین آنها هستند. چگونگی استفاده از فضاهای سفید که به آنها فضاهای منفی نیز گفته میشود نکته کلیدی برای سادهسازی طراحی سایت میباشد. فضاهای سفید، فضاهایی از وب سایت هستند که عمدا خالی رها میشوند و برخلاف اسمشان حتما نیازی نیست که به رنگ سفید باشند.
فضاهای سفید به فاصله تصاویر و بلاکهای متنی، مناطق خالی در حاشیه هر صفحه و حتی فضای بین حروف و کلمات گفته میشود. هرچند که فضاهای سفید در یک وب سایت زیاد به چشم کاربر نمیآیند اما یک عنصر مهم در طراحی وب سایت به حساب میآیند. استفاده کم از فضاهای سفید میتواند سایت طراحی شده شما را شلوغ و به هم ریخته نشان دهد اما از طرف دیگر، اگر از فضاهای سفید به موقع و به اندازه استفاده کنید سایت شما تمیز، سطح بالا و حرفهای به نظر خواهد رسید و همچنین کمک خواهد کرد که کاربران روی ویژگیهای مهم سایت متمرکز شوند.
تصویر بالا یک مثال بسیار خوب از استفاده به اندازه از فضاهای سفید و طراحی ساده است.
یک تصویر ارزش هزاران کلمه را دارد
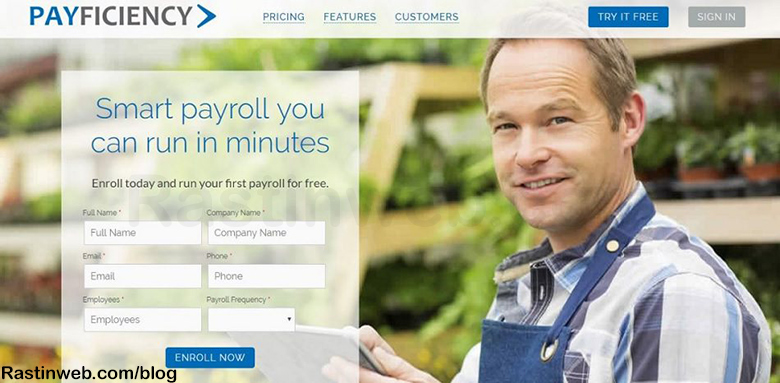
یک تصویر ارزش هزاران کلمه را دارد؛ شاید این یک ضربالمثل تکراری باشد که به احتمال زیاد همه شما آن را شنیدهاید اما حقیقت این است که این ضربالمثل در طراحی سایت حرفه ای یک اصل بسیار مهم به حساب میآید. قرار دادن یک تصویر در وب سایت شما میتواند به اندازه یک متن طولانی اطلاعات انتقال دهد. تصاویر میتوانند کاربران را به راحتی و با زحمتی کم به جایی که شما میخواهید انتقال دهند. عکسها میتوانند در نقش پیکانهایی عمل کنند (دکمههایی مثل «همین حالا خرید کنید» یا «با ما تماس بگیرید»).
به عنوان مثال، در تصویر بالا مشاهده میکنید که لوگو PAYFICIENCY چگونه به گزینه PRICING در منو اشاره دارد. به علاوه، تصویر مردی که در سمت راست صفحه قرار گرفته است به نوعی توجه کاربر را نسبت به فرم ثبت نام و پرداخت جلب مینماید. چهره ها برای جلب توجه کاربر گزینه مناسبی هستند اما با استفاده از فلش ها میتوانید نگاه مخاطب را جهت دیگری سوق دهید.
هنگام انتخاب عکس برای وب سایتی که قصد طراحی آن را دارید باید توجه ویژهای به کیفیت داشته باشید. تمامی تصاویر باید رزولوشن بالایی داشته و همچنین مناسب سبک وب سایت باشند. استفاده از تصاویر افراد نیز به شدت هنگام طراحی وب سایت حرفه ای توصیه میشود زیرا این مسئله ثابت شده است که انسان تمایل دارد به چهره سایر انسانها توجه کند.
در صورت امکان، سعی کنید که متنهای وب سایت خود را با اینفوگرافیک جایگزین کنید. اینفوگرافیک روشی بسیار کارآمد است که در کنار جلب توجه کاربر میتواند اطلاعات زیادی را نیز انتقال دهد. بسیاری از کاربران به جای مطالعه دقیق محتوای صفحه، تنها به طور سطحی آن را مرور میکنند و در این موارد اینفوگرافیک میتواند خیلی بیشتر از پاراگرافهای استاندارد فرآیند، انتقال اطلاعات را انجام دهد.
زیبایی شناسی بسیار مهم است
مهم نیست که محتوای وب سایت تا چه حدی خوب باشد، اگر طراحی سایت شما به شکلی زیبا صورت نگیرد شانس اینکه کاربران تب مربوط به سایت شما را بسته و به سایت دیگری برود بسیار بالا خواهد بود. سه عنصر مهم در طراحی قالب وب سایت رنگها، تایپوگرافی و تعادل هستند.
رنگها
همانطور که همه ما میدانیم، رنگها میتوانند سبب بروز واکنشهای احساسی شوند. به عنوان مثال، رنگهای گرمی مثل صورتی و زرد افراد را بیشتر هیجانزده کرده و به آنها انرژی میدهند اما رنگهای سردی مثل آبی، سبز و بنفش بیشتر آرامشبخش هستند. حتی این مسئله نیز ثابت شده است که رنگ قرمز باعث میشود افراد بیشتر احساس گرسنگی کنند؛ به همین دلیل است که بسیاری از رستورانهای فستفود از لوگوی قرمز استفاده میکنند.
زمانی که میخواهید برای وب سایت خود رنگ انتخاب کنید بهتر است بهترین تعادل بین توازن و تضاد را انتخاب کنید. به عنوان مثال، اگر دو رنگ صورتی پررنگ و سبز لیمویی را که تضاد زیادی با هم دارند انتخاب کنید به احتمال زیاد، چیزی که حاصل میشود یک ترکیب رنگی نامطلوب خواهد بود و بهتر است روی رنگهایی تمرکز کنید که از یک خانواده هستند.
رنگهای پر رنگ و درخشان بهترین گزینه برای دکمهها و نشان دادن آنها هستند، بنابراین توصیه میشود که از این رنگها در پس زمینه استفاده نشود. به علاوه، برای انتخاب رنگها در وب سایت، توجه به لوگو تجاری بسیار مهم است و ایدهآلترین حالت این است که به سراغ رنگهایی بروید که با رنگ لوگو مرتبط باشد؛ این مسئله در طراحی سایت شرکتی و طراحی سایت فروشگاهی بیشتر حائز اهمیت است.
نکته مهم دیگر هنگام انتخاب رنگ در طراحی وب سایت این است که نباید از تعداد زیادی رنگ استفاده کنید. استفاده از تعداد زیاد رنگهای مختلف یکی از سریعترین راههایی است که کاربر را از سایت طراحی شده برانید. به طور کلی توصیه میشود برای حفظ تاثیرگذاری قالب وب سایت، استفاده از 3 یا چهار رنگ مختلف ایدهآل بوده و استفاده بیش از 5 رنگ توصیه نمیشود. در تصویر بالا چند مثال خوب از پالتهای رنگی را مشاهده میکنید که میتوانید از ترکیب آنها در وب سایت خود استفاده کنید.
بیشتر بخوانید: روانشناسی و تاثیر رنگ در طراحی سایت
اعمال لینک دهی ها به دیگر صفحات سایت
اگر وب سایت شما حاوی صفحات متفاوتی است، میتوانید با اعمال لینک دهی های مناسب و به جا، کاربر را به سمت بررسی آن ها هدایت کنید. به عنوان مثال در یکی از خدماتی که شرکت طراحی سایت ارائه میدهد میتوان به نکات مهم در طراحی سایت لینک داد. دقت کنید لینک هایی که به صفحات دیگر داده میشوند باید به مخاطب کمک کند تا به هدف خود نزدیکتر شده با موضوع سازگاری داشته باشد. اگر لینک دهی ها نامتناسب با محتوا درج شوند کاربر دچار سردرگمی میشود و خیلی سریع وب سایت را ترک خواهد کرد.
به کارگیری اصول سئو
معنای لغوی سئو به معنای بهینه سازی است. هنگامی که کاربر شروع به جستجو در بستر اینترنت میکند وب سایت هایی را مشاهده میکند که این اصول را به بهترین نحو انجام داده اند. موتورهای جستجو با هوشمندی کامل تشخیص میدهند که کاربر هدف خود را در کدام وب سایت پیدا کرده است. این موتورها دائما در حال بهینه سازی این اصول هستند تا نیاز کاربران را برطرف کنند؛ هنگامی که یک کلمه کلیدی توسط کاربر مورد جستجو قرار میگیرد سایت هایی در راس نتایج هستند که اعتبار آن ها بالاتر باشد. پیاده سازی این اصول منجر به افزایش اعتبار، بازدید و درآمد شما خواهد شد بنابراین یکی از نکات مهم در ایجاد وب سایت استفاده از این استاندارد ها در جهت راه اندازی یک وب سایت بهینه میباشد.
شما میتوانید مقاله سئو چیست؟ راهنمای مبتدی SEO را مطالعه کنید تا اطلاعاتی در مورد انواع سئو و نحوه پیاده سازی اصول آن بدست آوردید.
اهمیت طراحی داینامیک در راه اندازی سایت
اگر سایت شما به صورت داینامیک طراحی شده باشد هنگامی که یک پست جدید در سایت اضافه میکنید در صفحه نخست نمایش داده میشود. طراحی داینامیک موجب میشود سرعت توسعه وب سایت شما بالاتر رود؛ اگر این مورد از نکات طراحی سایت را پیاده سازی نکنید، سایت شما استاتیک محسوب میشود و فقط جنبه اطلاع رسانی خواهد داشت و دیگر آن پویای و هماهنگی بین صفحات وجود ندارد.
تایپوگرافی
تایپوگرافی نیز به شکل شگفت آوری میتواند بر روی حسی که وب سایت شما به کاربر منتقل میکند تاثیرگذار باشد. به عنوان مثال استفاده از فونتهای شکسته بیشتر حس پیچیدگی و کلاسیک بودن را به کاربر منتقل کرده اما فونتهای بدونه دندانه و عادی ظاهری مدرنتر را به وب سایت میدهند.
تعداد کلماتی که در هر خط جای میگیرند نیز به اندازه انتخاب فونت مهم است. سعی کنید که برای هر خط حداکثر 18 کلمه یا بین 50 تا 80 کاراکتر در نظر بگیرید. نکته مهم دیگر درمورد تایپوگرافی در طراحی وب سایت این است که مخاطب خود را بشناسید. به عنوان مثال، اگر مخاطب شما بیشتر افراد مسن هستند، بهتر است که از شماره فونت درشتتر استفاده کنید تا مطالعه محتوای وب سایت برای آنها آسودهتر باشد.
فراخوانی مخاطب
برخی از صاحبان مشاغل تصور میکنند اگر فراخوان برای برقراری ارتباط را در بالای صفحه یعنی اولین جایی که کاربر مشاهده میکند قرار دهند فرصت بیشتری برای برقراری ارتباط با مخاطبان خود دارند اما باید بدانند که این تصور صحیح نمیباشد. طی تحقیقات به عمل آمده بعد از بررسی 25 میلیون کاربر به این نتیجه رسیدیم که امکان تبدیل بیننده به مشتری در پایین صفحه بیشتر است، درست جایی که کاربر اطلاعات بیشتری از کسب و کار شما به دست آورده است و میخواهد با شما ارتباط داشته باشد.
تعادل
طراحی یک وب سایت متعادل کمی سخت است. شاید تاکنون چیزی به اسم «قانون سوم» را شنیده باشید. این قانون یک اصل مهم در همه هنرها است و طراحی سایت نیز از آن مستثنی نیست. این قانون به این معناست که اگر یک توری سه در سه بر روی یک عکس (یا یک صفحه وب) قرار دهید، بهترین نقاطی که باید به چشم بخورند نقاطی هستند که خطها در آنجا با هم تقاطع دارند.
به عنوان مثال، تصویر سمت راست با رعایت این قانون بسیار جذابتر و زیباتر است.
از نکات مهم راه اندازی سایت استفاده به جا از منو ها و لینک دهی های تاثیر گذار
هنگامی که مخاطب وارد وب سایت شما میشود شروع به پیمایش صفحه از بالا به پایین کرده و در صورتی که به صفحات دیگر برود برای بازگشت به صفحه اصلی به دنبال گزینه “خانه” در منو میگردد. از آن جایی که رایج ترین مکان برای جایگیری خانه سمت چپ منو است توصیه میکنیم شما نیز از این قسمت برای قرار دادن صفحه اصلی سایت خود استفاده کنید. طی تحقیقات به عمل آمده مشخص شده است که ترتیب قرارگیری دیگر موارد در فهرست از اهمیت بالایی برخوردار نمیباشد بنابراین در جهت چیدمان فهرست نیاز به اختصاص زمان طولانی نخواهد بود.
بیش از اندازه خاص نباشید
اینکه بخواهید یک ایده خاص را برای طراحی سایت بکار ببرید عالی است اما پیشنهاد میکنیم که بیش از اندازه خاص نباشید. مردم بیشتر دوست دارند چیزی را ببیند که بیشتر به آن عادت دارند و نیازی نیست که چیز جدیدی را دوباره اختراع کنید. اینکه رنگ پس زمینه را طبق کسب و کاری که سایت به آن مربوط میشود انتخاب کنید هیچ مشکلی ندارد اما به عنوان مثال، تمام کاربران عادت دارند لینکها را به رنگ آبی ببینند و عوض کردن رنگ آنها چندان هوشمندانه نیست.
طراحی UX را فراموش نکنید
طراحی یک وب سایت فقط ساخت یک قالب زیبا نیست بلکه علاوه بر زیبایی، سایت شما باید به خوبی کار کند و یک تجربه مناسب را برای کاربر رقم بزند. درواقع، یک وب سایت خوب هرچقدر هم زیبا باشد اما اگر همه عناصر آن در هر شرایطی کار نکنند هیچ ارزشی نخواهد داشت. به بیان خیلی ساده، کاربر باید قادر باشد که با طی کمترین زمان به خواسته خود برسد. شما با مطالعه مقاله طراحی تجربه کاربری چیست؟ اطلاعات بیشتری در زمینه ایجاد یک حس خو در کاربر کسب کنید.
اهمیت افزودن بخش پرسش و پاسخ و پاسخگویی به سوالات کاربران
هدف اصلی شما از ایجاد یک وب سایت افزایش اعتبار و درآمد کسب و کارتان است که این امر محقق نخواهد شد مگر با جلب رضایت کاربران. شما موظف هستید به سوالات مخاطبان خود پاسخ دهید تا رضایت و اطمینان آن ها را جلب کنید. عدم پاسخ به سوالات مشتریان به منزله از دست دادن آن مشتری خواهد بود. انسان ها به طور ذاتی تمایل به انجام کارهایی دارند که دیگران در گذشته آن را انجام داده باشند؛ چنانچه افرادی در گذشته از وب سایت شما استفاده کرده باشند موجب میشود گروه دیگری از کاربران به وب سایت شما اطمینان کنند. لازمه این کار جلب اطمینان مشتریان میباشد بنابراین شما باید با صبوری سوالات آن ها را پاسخ دهید.
سبک طراحی کنید
همیشه باید سعی کنید که وب سایت خود را تا حد امکان سبک کنید. کارشناسان بر این باورند که اگر لود شدن یک وب سایت بیش از 8 ثانیه طول بکشد، کاربر تب مربوط به آن وب سایت را در مرورگر خود خواهد بست. اما در واقعیت، این مدت حتی کمتر از آن بوده و وب سایت شما کمتر از 3 ثانیه برای لود شدن زمان دارد و در غیر این صورت مشتری خود را از دست خواهد داد.
یکی از راههای موثر برای کاهش زمان لود شدن یک وب سایت، بهینهسازی حجم تصاویر است. فایلهای بزرگ زمان بیشتری را برای لود شدن طلب میکنند و کاهش حجم و ابعاد تصاویر موجود در هر صفحه به لود شدن سریعتر آن کمک خواهد کرد. یک گزینه دیگر، اضافه کردن قابلیت کش شدن به لندینگ پیج است. اگر این روشها را امتحان کردهاید و همچنان بیشتر از چند ثانیه طول میکشد تا صفحات وب سایت شما لود شود بهتر است به سراغ به روزرسانی سرورهای خود بروید.
سایت را برای همه قابل دسترسی کنید
یک تحقیق در سال 2018 نشان داد که 52.2 درصد از کل کاربران اینترنت از طریق گوشی موبایل به وب سایت مورد نظر خود دسترسی داشتهاند. این درحالی است که این درصد در سال 2017 برابر با 50.3 بوده است و روز به روز درحال افزایش بوده به گونه ای ک این درصد در حال حاضر به شدت بالاتر است. بنابراین، این نکته بسیار مهم است که وب سایت شما با نسخه موبایل نیز سازگار بوده و خیلی سریع و بدون هیچ مشکلی امکان دسترسی به آن از طریق دستگاههای موبایل نیز امکانپذیر باشد.
اشاره به برخی دیگر از نکات مهم که در طراحی سایت باید بدانیم:
در هنگام انتخاب عنوان برای سایت و محتوای وب سایت تمام دقت خود را جمع کنید تا عنوان پیچیده و مبهم نباشد و به بتواند به خوبی به توصیف محتویات خود بپردازد. در صورتی که شما مجبور به استفاده از عناوین مبهم شدید توصیه میشود متنی را در جهت راهنمایی کاربر قرار دهید؛ زیرا هنگامی که کاربر نتواند مفاهیم عناوین شما را به درستی درک کند دیدگاه او نسبت به محتوا نیز تغییر خواهد کرد.
از طرح های شلوغ و پیچیده در صفحات سایت استفاده نکنید. ایجاد تمایز بین شما و سایت های دیگر میتواند بسیار جذاب باشد اما در رابطه با طرح بندی سایت بهتر است پیچیدگی را کنار بگذارید.
سعی کنید محتوای اصلی وب سایت را در معرض دید کاربر قرار دهید و تا حد امکان از زیر منو و منوی های آکاردئون استفاده نکنید. اگر گزینه ای در زیر منو شما مخفی شده باشد احتمال دیده شدن آن بسیار کم خواهد بود.
هدف خود را از طراحی بدانید
آخرین نکتهای که باید به آن اشاره کنیم این است که از خود سوال بپرسید که هدف شما از طراحی سایت مورد نظر چیست؟ اگر جواب این سوال را به درستی ندهید، رعایت تمام این نکاتی که خدمت شما ارائه کردیم بی فایده خواهد بود. به عنوان مثال، در طراحی سایت فروشگاهی، بسیار مهم است که عناصری مثل «افزودن به سبد خرید» و یا «نهایی کردن سفارش» باید در مرکز توجه قرار گیرند و دسترسی به آنها تا حد امکان آسان باشد.
بیشتر بخوانید: هدف از طراحی سایت چیست و چرا به وب سایت نیاز داریم؟
به بیان دیگر، این هدف کسب و کار مربوط به وب سایت است که تعیین میکند چه عناصری در وب سایت به کار برود و به کدام یک از آنها بیشتر توجه شود. بنابراین، پیش از شروع یک پروژه، بسیار مهم است که در مورد آن تحقیق کنید و کاربر نهایی سایت را به خوبی بشناسید. اولین قدم برای راه اندازی یک وب سایت عالی، تهیه یک لیست از نکات و موارد مهمی که در طراحی سایت مورد استفاده قرار میگیرد است.
امیدواریم که این مطلب مورد توجه شما قرار گرفته باشد. فراموش نکنید که میتوانید به صورت رایگان از خدمت مشاوره راستین وب بهره برده و سفارشات خود را برای طراحی و پشتیبانی انواع وب سایت به ما بسپارید.
منبع: lyfemarketing.com















آخرین دیدگاهها