امروز در حال طراحی سایت فروشگاهی برای یکی از مشتریان بودم و باتوجه به نیاز هر وب سایت فروشگاهی به فاکتور فروش به همراه ارزش افزوده و از آنجا که این پروژه سیستم اختصاصی است و در آن از ووکامرس و امثالهم استفاده نمی کنم که فاکتور آماده داشته باشند، با کلمات کلیدی مختلف از جمله فاکتور فروش HTML و HTML فاکتور در گوگل جستجو کردم اما متاسفانه نتوانستم کد مناسبی برای فاکتور پیدا کنم.
بنابراین خودم کد HTML آن را نوشتم و گفتم در بلاگ راستین وب منتشرش کنم تا دیگران نیز بتوانند از آن استفاده کنند و مجبور به پیاده سازی مجدد آن نباشند.
از این کد میتوانید در وب سایت و یا قالب ایمیل استفاده کنید.
کد فاکتور HTML
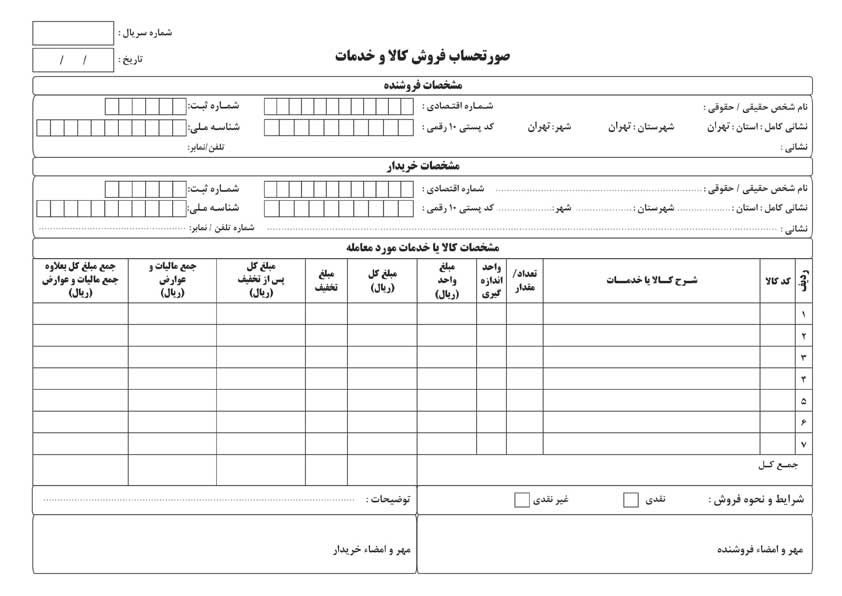
این فاکتور کامل بوده و شامل موارد زیر است که می توانید بنابر نیاز خودتان آنها را حذف و یا به آنها اضافه کنید:
- مشخصات فروشنده
- مشخصات خریدار
- ردیف
- تعداد
- کد کالا
- قیمت واحد
- واحد اندازه گیری
- قیمت کل
- تخفیف
- ارزش افزوده
- و…
البته من از کلاس های بوت استرپ (Bootstrap) استفاده کردم اما اگر شما به آنها نیاز ندارید می توانید آنها را پاک کنید.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous" /> <title>فاکتور فروش</title> </head> <body dir="rtl"> <div class="container-xl" style="margin-top: 100px;"> <div class="row"> <div class="col-3 text-center"></div> <div class="col-6 text-center"><h3 class="font-weight-bold">صورتحساب فروش کالا و خدمات</h3></div> <div class="col-3 text-right"> <p>شماره سفارش: ۱۲۳۴۵۶۷</p> <p>تاریخ سفارش: ۱۳۹۹/۰۸/۰۸</p> </div> </div> <div class="row"> <table class="table table-bordered"> <thead> <tr> <th class="text-center" colspan="11">مشخصات فروشنده</th> </tr> </thead> <tbody> <tr> <td colspan="11" class="text-right"> <div class="row"> <div class="col-4"> <p>نام شخص حقیق / حقوقی: راستین وب</p> <p>آدرس کامل: استان تهران، شهر تهران، میدان ونک، خیابان حقانی، طبقه سوم</p> </div> <div class="col-4"> <p>شماره اقتصادی:</p> <p>کد پستی:</p> </div> <div class="col-4"> <p>شماره ثبت / شناسه ملی:</p> <p>تلفن / نمابر:</p> </div> </div> </td> </tr> </tbody> <thead> <tr> <th class="text-center" colspan="11">مشخصات خریدار</th> </tr> </thead> <tbody> <tr> <td colspan="11" class="text-right"> <div class="row"> <div class="col-4"> <p>نام شخص حقیق / حقوقی: مرتضی شجاعی</p> <p>آدرس کامل:</p> </div> <div class="col-4"> <p>شماره اقتصادی:</p> <p>کد پستی:</p> </div> <div class="col-4"> <p>شماره ثبت / شناسه ملی:</p> <p>تلفن / نمابر:</p> </div> </div> </td> </tr> </tbody> <thead> <tr> <th class="text-center" colspan="11">مشخصات کالا یا خدمات مورد معامله</th> </tr> </thead> <thead> <tr class="text-center"> <th>ردیف</th> <th>کد کالا</th> <th>شرح کالا یا خدمات</th> <th>تعداد / مقدار</th> <th>واحد انداز گیری</th> <th>مبلغ واحد (ریال)</th> <th>مبلغ کل (ریال)</th> <th>مبلغ تخفیف (ریال)</th> <th>مبلغ کل پس از تخفیف (ریال)</th> <th>جمع مالیات و عوارض (ریال)</th> <th>جمع مبلغ کل به علاوه مالیات و عوارض (ریال)</th> </tr> </thead> <tbody> <tr class="text-center"> <td>۱</td> <td>۵۲۰</td> <td>موس بی سیم فراسو</td> <td>۱</td> <td>عدد</td> <td>۱۵,۰۰۰</td> <td>۱۵,۰۰۰</td> <td>۱,۰۰۰</td> <td>۱۴,۰۰۰</td> <td>۵۰۰</td> <td>۱۴,۵۰۰</td> </tr> <tr> <th colspan="5" class="text-right">جمع کل</th> <th class="text-center">۱۵,۰۰۰</th> <th class="text-center">۱۵,۰۰۰</th> <th class="text-center">۱,۰۰۰</th> <th class="text-center">۱۴,۰۰۰</th> <th class="text-center">۵۰۰</th> <th class="text-center">۱۴,۵۰۰</th> </tr> <tr> <th colspan="5" class="text-right">شرایط و نحوه فروش:      نقدی      غیرنقدی</th> <th colspan="6" class="text-right">توضیحات:</th> </tr> <tr style="padding: 60px 0;"> <td colspan="5" class="text-right">مهر و امضا فروشنده</td> <td colspan="6" class="text-right">مهر و امضا خریدار</td> </tr> </tbody> </table> </div> </div> </body> </html>
موفق باشید.


دمت گرم ممنون
دمت گرم
سلام
من دنبال این کد می گشتم
به درد من خود
خیلی ممنون که این کد طراحی کرده اید
متشکرم
خیلی خوشحالم که بدردتون خورد
درود سپاس عالی بود فقط چن فاکتور رسمی هست باید افقی بشه تو پرینت کروم هم گزینه افقی نمیاره فکر کنم باید تغییراتی در کدها صورت بگیره؟
سلام داداش
عالی بود
دست شما درد نکنه عالی بود. خیلی کمکم کرد. خدا خیرت بده