برای اینکه یک وب سایت عالی و حرفه ای باشد باید تعادل درستی بین جذابیت بصری و ترغیب بازدیدکنندگان به ماندن و فعالیت در وب سایت ایجاد کند. یکی از عواملی که میتواند تاثیر بسیاری روی جذب بازدیدکنندگان بگذارد، عناصر گرافیکی استفاده شده در سراسر صفحه وب سایت شما است. اما بیایید پیش از آنکه در خصوص نکات گرافیکی یک وب سایت صحبت کنیم، به بررسی اهمیت داشتن طراحی سایت بپردازیم.
فهرست:
- طراحی گرافیکی چیست؟
- چرا طراحی گرافیک برای وب سایت ها مهم است؟
- رنگ های متضاد را انتخاب کنید
- ایجاد نگاه و احساس منسجم
- قلم های ساده و خوانا را انتخاب کنید
- دقت در استفاده از تعداد فونت
- فضای سفید را در آغوش بگیرید
- اهمیت رنگ و مقیاس در انتقال سیگنال
- به فولد وب سایت اهمیت دهید
- از تصاویر افراد واقعی در طراحی گرافیکی خود استفاده کنید
- ثابت قدم بمانید
- نمادها را جدی بگیرید
- سادگی در عین زیبایی
- هر عنصر طراحی گرافیکی را هدف دار کنید
- کلام آخر
طراحی گرافیکی چیست؟
طراحی گرافیک تکنیک ایجاد محتوای بصری برای انتقال پیام مورد نظر در بین مخاطبان است. طرح های تعاملی مانند طرح مجلات، بروشورها، آرم ها، بنرهای وب و … که با استفاده از تصاویر مختلف ایجاد شده اند همگی برای بهینه سازی تجربه کاربران است. طراحان گرافیک با استفاده از نرم افزارهای مختلف، مفاهیم بصری را برای برقراری ایده ها ایجاد میکنند تا الهام بخش مردم برای تصمیم گیری باشد.
چرا طراحی گرافیک برای وب سایت ها مهم است؟
جذابیت بصری برای موفقیت وب سایت بسیار مهم است. زیرا یک طراحی گرافیکی جذاب باعث برقراری ارتباط ایده ها با مخاطبان شما میشود. گرافیک هر سایت با افزایش جذابیت، ارزش نام تجاری، افزایش کاربرد و حرفه ای نشان دادن یک سایت، باعث افزایش چشمگیر کارآیی و جذب مخاطب خواهد شد. تصاویر بصری به تحریک حواس زیبایی در انسان منجر میشود که به افزایش احساس ارتباط با نام تجاری (وب سایت) کمک میکند. بنابراین، لازم است که یک طراحی گرافیکی عالی برای وب سایت خود داشته باشید.
اکنون سوالاتی مطرح می شود که هنگام ایجاد یک وب سایت جذاب به چه نکات گرافیکی طراحی سایتی باید توجه کنیم؟ نکاتی که باید هنگام ایجاد طراحی وب سایت به خاطر بسپارید چیست؟ در این مقاله، ما چندین نکته گرافیکی طراحی سایت حرفه ای را برای کمک به شما در ایجاد یک وب سایت خیره کننده و موثر بیان می کنیم.
•رنگ های متضاد را انتخاب کنید
روانشناسی و تاثیر رنگ در طراحی سایت از اهمیت بالایی برخوردار است. زیرا رنگ ها ذاتاً بیان کننده احساسات گوناگون هستند. به عنوان مثال، قرمز رنگی است که برای هشدار استفاده میشود یا آبی رنگ آرامش بخشی است. به همین دلیل این رنگ ها میتوانند تأثیر زیادی در واکنش بازدیدکننده نسبت به طرح گرافیکی شما داشته باشند.
یکی از اشتباهات گرافیکی که معمولا در طراحی وب سایت ها دیده میشود، استفاده از رنگ های بدون کنتراست مانند سفید، خاکستری روشن یا صورتی روشن است. استفاده از این طیف رنگی در زمینه طراحی وب باعث میشود نه تنها این ترکیبات رنگی روی صفحه خود را نشان ندهند، بلکه ناخوانا نیز خواهند بود. در مقابل، انتخاب پالت های رنگی با کنتراست بالا یا رنگ هایی که دقیقاً روبروی یکدیگر روی چرخه رنگ قرار دارند، مانند آبی و نارنجی جذابیت بصری سایت شما را چندین برابر می کند.
بنابراین، هنگام انتخاب پالت رنگ مهم است که به روانشناسی رنگ و تئوری آن ها فکر کنید. بهترین شروع استفاده از پالت رنگی 3 رنگ اصلی است که مکمل یکدیگرند، میباشد. سپس با تنظیم میزان روشنایی آن ها از تن های مختلف یک رنگ برای سازگاری استفاده کنید. برای درک بهتر تصور کنید که رنگ ها صدا دارند. رنگ ها را طوری تنظیم کنید که صدای همه آنها یکسان نباشد. پس با پالت رنگی خود بازی کنید.
• ایجاد نگاه و احساس منسجم
در حالی که پالت های رنگ با کنتراست بالا میتوانند جعبه های گرافیکی و متنی ایجاد کنند که روی صفحه پرش کنند، این بدان معنی نیست که هر رنگ درون پالت شما بتواند برای کانون توجه بودن مبارزه کند.
به همین خاطر برای ایجاد یک حس منسجم بهتر است یک پالت رنگ با 1 تا 3 رنگ اصلی و 1 تا 3 رنگ ثانویه ایجاد کنید. رنگ های اصلی شما بیشتر طرح را پر میکند، در حالی که رنگ های ثانویه شما به عنوان کنتراست برای تکمیل پالت اصلی عمل میکنند.
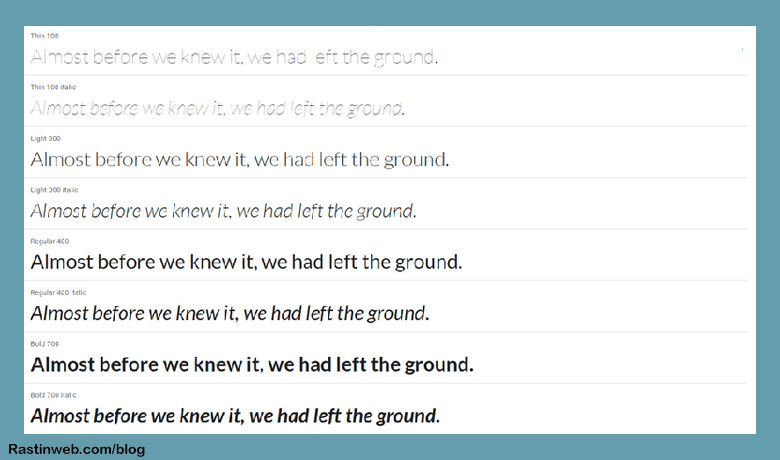
• قلم های ساده و خوانا را انتخاب کنید
وقتی صحبت از طراحی وب میشود، خوانایی در درجه اول اهمیت قرار دارد. در حالی که فونت های اسکریپت فانتزی میتواند در لحظه بدرخشد و بیننده را جذب خود کند، اما بدانید جای آن در صفحه فرود وب سایت شما نیست. چرا که قلم های بیش از حد سبک و متراکم باعث میشود خوانندگان در درک معنای کلی پیام شما دچار مشکل شده و به احتمال زیاد از صفحه وب سایت شما خارج شوند.
به جای آن قلم و متن ساده تری را انتخاب کنید که باعث درخشش و بیشتر دیده شدن محتوای شما میشود. قلم ها نشان دهنده لحن و شخصیت هستند، بنابراین به دنبال چیزی باشید که نمایانگر موضوع سایت شما باشد.
• دقت در استفاده از تعداد فونت
یکی از نکات گرافیکی طراحی سایت استفاده از حداقل دو فونت برای نشان دادن عنوان در ساختار صفحه و ایجاد عناصر خاص است. البته یکی از “نباید”های یک گرافیک خود، ترکیب حروف مختلف و سبک های قلم در یک صفحه است. هنگامی که شروع به استفاده از پنج قلم به بالا در یک صفحه میکنید، اسکن و جذب اطلاعات برای چشم کاربر دشوار میشود.
با استفاده از یک خانواده قلم یا نوع نوشتار در متن و دستکاری آن، مانند استفاده از حروف بزرگ، متراکم یا مورب، میتوانید در وزن و سبک قلم تفاوت ایجاد کنید. این موضوع باعث ایجاد یکنواختی بصری خواهد شد اما با وجود اینکه تمام عناصر متن نمای کلی یکسانی دارند شما میتوانید ساختار و اهمیت متن را با تنظیمات گفته شده به خوبی نشان دهید.
• فضای سفید را در آغوش بگیرید
این یک تصور غلط رایج است که برای ایجاد یک طراحی سایت خیره کننده تمام قسمت های صفحه باید با متن، تصویر یا گزینه های دیگر پر شود. در حقیقت، بازدید کنندگان وب سایت بسیار ساده تر را به یک وب سایت شلوغ ترجیح میدهند. اینجاست که فضای سفید یا فضای منفی بدون علامت گذاری بسیار ارزشمند می شود.
در مطالعه ای که توسط گوگل انجام شد، محققان آموختند كه طرح های پیچیده تر الزما زیبا تر نیستند. در مقابل، پیچیدگی بصری کم یا سایت هایی با فضای سفید (یا منفی)، بسیار جذاب تلقی میشوند. بگذارید یک نکته در خصوص ایجاد فضای سفید به شما بگوییم. اگر مطمئن نیستید که چگونه میتوانید فضای سفید به وب سایت خود اضافه کنید یا نحوه ایجاد تعادل بین عناصر صفحه وب شما چگونه باید باشد؟ قرار دادن یک خط عمودی در سمت چپ یا راست صفحه هنگام تراز کردن عنوان، جعبه متن و عنصر گرافیکی میتواند به شما کمک کند.
• اهمیت رنگ و مقیاس در انتقال سیگنال
از نکات گرافیکی طراحی سایت خوب، بهره بردن از سلسله مراتب بصری، کنتراست، رنگ و مقایسه عناصر است. در واقع طراحان گرافیک سایت میبایست سلسله مراتب را برای جلب توجه به مهمترین عنصر بصری در طراحی که معمولاً مهمترین جنبه پیام است، رعایت کنند. این سلسله مراتب معمولا با موقعیت عنصر در صفحه وب، مانند بالاترین بودن در صفحه، قلم بزرگ یا تیره و … خود را نشان می دهد. این سلسله مراتب بصری خواننده را ترغیب میکند تا مسیری خاص را در صفحه وب سایت شما دنبال کند و به سوی آنچه در نهایت مدنظر شما است مانند پر کردن یک فرم آنلاین و … برسد.
برای ایجاد سلسله مراتب بصری در عناصر صفحه وب سایت خود، استفاده از رنگ های متضاد یا دو نوع قلم مناسب است. تنظیمات مختلف را تا جایی انجام دهید که احساس کنید هر عنصر نقش خود را در هدایت خواننده به انتهای صفحه ایفا میکند.
• به فولد (Fold) وب سایت اهمیت دهید
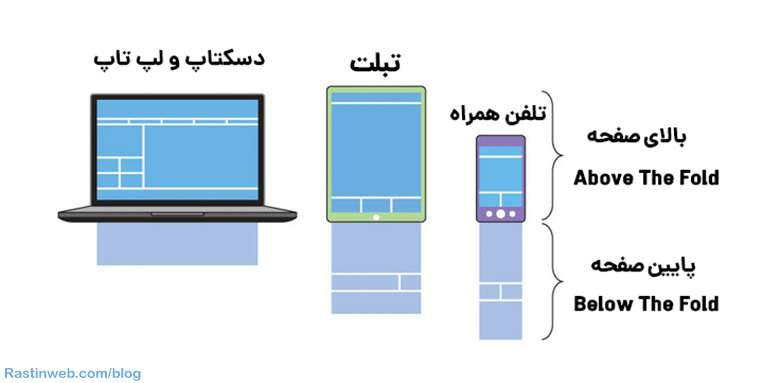
از دیگر نکات گرافیکی طراحی سایت که گرافیست ها باید به آن توجه کنند، قرارگیری مطالب روی فولد یا زیر آن در صفحه وب سایت است. برای هر بیننده ای که یک صفحه وب را باز میکند، فقط بخش خاصی از صفحه وجود دارد که قادر به دیدن آن بدون پیمایش است.
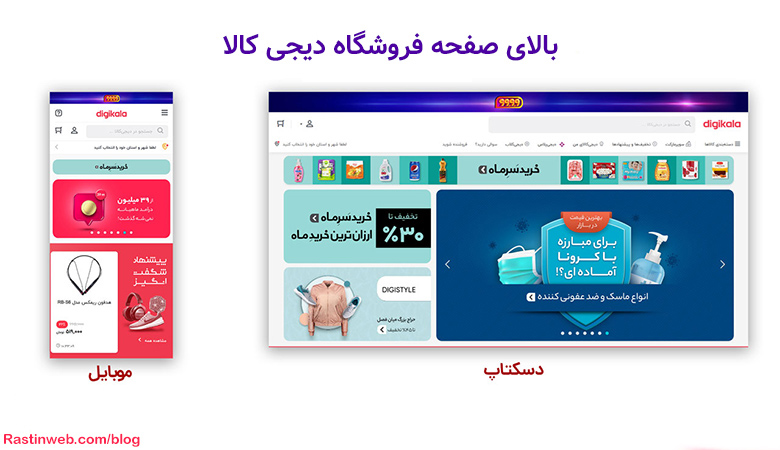
در واقع فولد یک خط فرضی است که کاربر میبایست برای دیدن مطالب زیر آن خط، اسکرول کند یا به عبارتی ماوس خود را حرکت دهد تا صفحه بالا پایین شود. به بیان ساده تر شما یک صفحه روزنامه را در نظر بگیرید. مطالبی در بخش بالای تای روزنامه قرار دارد و برای خواندن بخش دیگر شما باید تای روزنامه را باز کنید. تای روزنامه همان خط فولد در صفحه وب سایت است. در اینجا تصویر فولد سایت دیجی کالا را قرار دادیم تا درک عمیق تری نسبت به فولد سایت پیدا کنید.
به همین جهت این بر عهده طراح گرافیک سایت است که با توجه به اهمیت متن یا موضوع و همچنین با توجه به نمایش آن روی صفحه تلفن های هوشمند، تبلت، لپ تاپ یا رایانه های رومیزی، تعیین کند که متن به شکلی در صفحه وب سایت قرار گیرد. همانطور که در تصویر زیر میبینید فولد های وب سایت به دو دستهی بالای صفحه و پایین صفحه تقسیم میشود.
• از تصاویر افراد واقعی در طراحی گرافیکی خود استفاده کنید
شاید کمتر کسی به این موضوع توجه کند. اما استفاده از تصاویر واقعی در طراحی وب سایت بسیار مهم است و از نکات گرافیکی طراحی سایت است که باید به آن توجه شود. یک وب سایت بدون برخورد با انسان میتواند سرد و غیرشخصی باشد. مردم نمیخواهند با یک ربات بی روح در ارتباط باشند. آن ها خواستار تعامل انسانی هستند. به همین دلیل استفاده از تصاویر افراد واقعی میتواند در طراحی وب بسیار مفید باشد. چهره ها به ایجاد اعتماد کمک میکنند و احساسات را برمیانگیزند.
• ثابت قدم بمانید
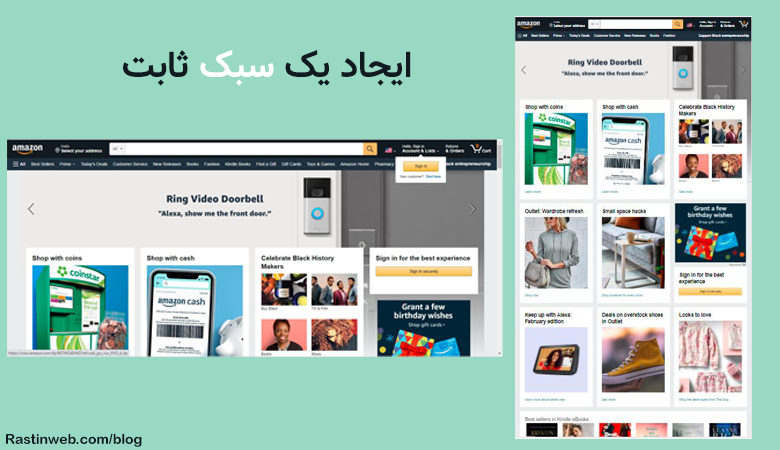
ایجاد یک سبک ثابت به انتخاب شما در رابطه با قلم، رنگ، کیفیت، نور و تناسب بستگی دارد. به عنوان مثال، یک عنوان 120 px نباید با یک زیرعنوان 40 px جفت شود. از مقیاس عناصر خود گرفته تا سبک بودن آنها، با ثابت ماندن، به ایجاد یک حس منسجم کمک کنید. به طور مشابه، این نکته در گرافیک طراحی سایت به تصاویر استفاده شده در سراسر صفحه نیز اشاره دارد.
• نمادها را جدی بگیرید
گاهی شما میخواهید یک بخشی از متن یا فراخوانی را به کاربران خود بیشتر نشان دهید. در این زمان یک تصویر کامل میتواند حواس خواننده را پرت کند. اینجا جایی است که نمادها میتوانند به کمک شما بیایند. از فلش گرفته تا آیکون های شبکه های اجتماعی، از همه آنها میتوان برای تأکید بر یک بخش یا هدایت کاربران استفاده کرد.
به عنوان مثال، میخواهید مزایای خدمات یا محصول خود را برجسته کنید. شما برای توضیح جزئیات هر مزیت، سه جعبه متن جداگانه ایجاد کرده اید. آسانترین و کوتاه ترین راه برای افزایش علاقه مخاطبان به این بخش قرار دادن یک نماد در بالای هر کدام است. درست مانند عکس ها، آیکون ها را نیز میتوان متناسب با لحن منحصر به فرد شما سبک تر، سنگین تر یا نازک تر کرد و رنگ آنها را نیز دستکاری نمود.
• سادگی در عین زیبایی
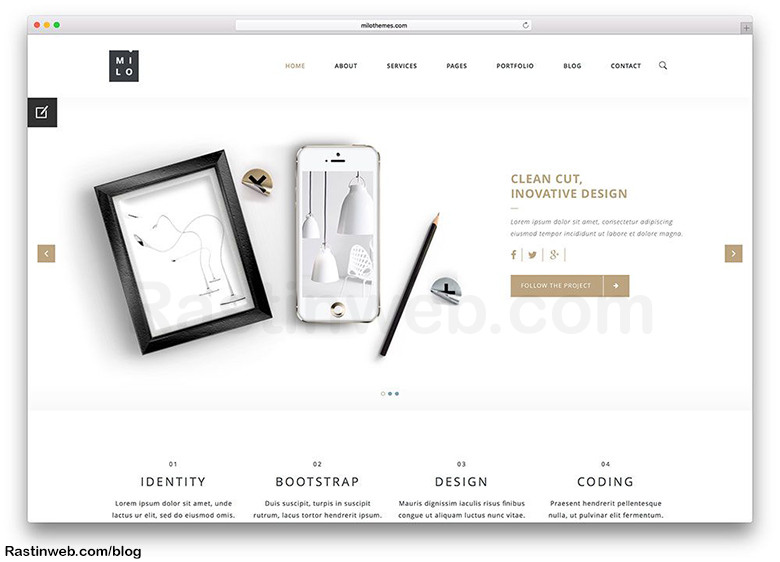
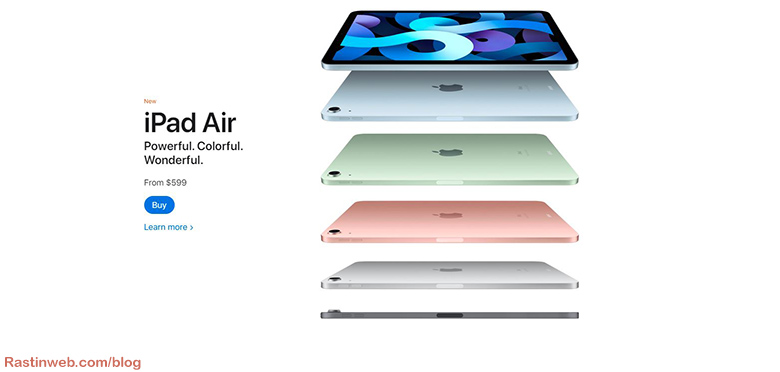
در مطالعه گوگل که قبلاً گفته شد، مشخص شد که بازدیدکنندگان از طرح های گرافیکی با پیچیدگی کمتر بیشتر دیدن میکنند و وب سایتی که از یک الگوی استاندارد پیروی میکند جذابیت بیشتری برای کاربران دارد. به عبارت دیگر، مخاطبان شما به احتمال زیاد وب سایت های ساده و آسان را برای پیمایش ترجیح میدهند.در اینجا تصویری از سایتی که توسط شرکت اپل طراحی شده را مشاهده میکنیم.
به همین جهت توجه به تجربه کاربری (UX) در گرافیک طراحی سایت بسیار مهم است. برای ایجاد یک وب سایت با تاثیر بالا شما میتوانید از رنگ های پر جنب و جوش، فونت های مختلف و تصاویر با کیفیت بالا استفاده کنید. اما در عین حال به فضای سفید کافی، خطوط تمیز و عناصر تراز شده برای ایجاد یک ساختار تمیز و ساده نیز توجه داشته باشید.
• هر عنصر طراحی گرافیکی را هدف دار کنید
بخش عمده ای از پذیرفتن سادگی، حذف عناصر اضافی در طراحی سایت است که هیچ هدفی ندارند. با حذف عناصر اضافی و ساده سازی، طراحی تمیزتر به نظر میرسد و پیگیری آن آسانتر است. قبل از نهایی کردن طراحی گرافیک، نگاهی کلی به صفحه وب سایت بیندازید و آن را از دید یک کاربر نگاه کنید.
کلام آخر
برای یک طراح گرافیک، وب سایت یک بستر عالی برای برجسته کردن مهارت ها به شمار می رود. برای بسیاری، این اولین نمونه کار شماست که مشتری آن را میبیند. بنابراین، داشتن یک وب سایت حرفه ای که مهارت های طراحی شما را به نمایش بگذارد ، ابزاری اساسی برای هر طراح گرافیک است.
منبع: designhill.com




آخرین دیدگاهها