فهرست مطالب
- نشانه گذاری اسکیما چیست؟
- کاربرد نشانه گذاری اسکیما
- اهمیت نشانه گذاری اسکیما
- انواع مختلف نشانهگذاریهای اسکیما
- روشهای مختلف رمزگذاری نشانه گذاری اسکیما
- مقایسه انواع روشهای رمزگذاری نشانه گذاری اسکیما
- نحوه پیادهسازی نشانه گذاری اسکیما در وبسایت
- دیگر ابزارهای موجود برای نشانه گذاری اسکیما
- نکاتی در مورد استفاده از نشانه گذاری اسکیما برای بهبود سئو
- سخن آخر
نشانه گذاری اسکیما یا طرحواره (Schema Markup) که به عنوان دادههای ساختاریافته هم شناخته میشود، یک زبان است که از واژگان معنایی منحصر به فردی استفاده میکند. این زبان کدی است که برای ارائه واضحتر اطلاعات به موتورهای جستجو به کار میرود. هدف، درک بهتر محتوای شما توسط کامپیوتر است. این کد یک قالب استاندارد برای ارائه اطلاعات در مورد یک صفحه فراهم میکند.
نشانهگذاری اسکیما به صاحبان وبسایت کمک میکند تا اطلاعات بهتر و دقیقتری از محتوای خود را در قطعههای غنی قرار دهند. قطعههای غنی (rich snippets) که در زیر «عنوان صفحه» نمایش داده میشوند، امکان استفاده از لیستهای جستجوی سفارشی را فراهم میکنند. مثلا شما میتوانید محتوای خود را در یکی از دستههای رویدادها، محصولات، افراد، ویدئو، موسیقی، برنامهها، مقالات، پستهای وبلاگ و غیره قرار دهید.
نشانه گذاری اسکیما چیست؟
موتورهای جستجو برای درک محتوای وبسایتها سخت کار میکنند. اینجاست که نشانه گذاری اسکیما وارد عمل میشود و به موتورهای جستجو برای رسیدن به این منظور کمک میکند. موتورهای جستجو که در راس آنها گوگل قرار دارد، همواره در تلاشند تا بفهمند یک صفحه وب واقعاً در مورد چیست. نشانه گذاری اسکیما همان ابزاری است که میتواند این مورد را برای آنها روشن سازد.
این ابزار، نوعی داده ساختاریافته است که به یک وبسایت اضافه میشود و به الگوریتم موتور جستجو میگوید که اکنون با چه موضوعی مواجه است و باید آن را در چه دستهای طبقهبندی کند. نشانه گذاری اسکیما، توانایی تجزیه یک جمله به بخشهای مختلف آن را دارد. حال این جمله ممکن است به زبانهای مختلفی نوشته شده باشد.
همچنین بخوانید: تشخیص زبان برنامه نویسی سایت
جمله “mydogneedswater” را در نظر بگیرید. در حالی که شما ممکن است بتوانید این جمله را به عنوان “my dog needs water” تفسیر کنید، یک کامپیوتر معمولاً نمیتواند این کار را انجام دهد. در این حالت نشانه گذاری اسکیما وارد عمل میشود و عبارت مورد نظر را در قالب کد به کامپیوتر تحویل میدهد تا بتواند آن را درست تشخیص داده و بفهمد. به همین دلیل است که از نشانه گذاری اسکیما به عنوان کدی برای ارائه واضحتر اطلاعات به موتورهای جستجو یاد میشود. البته درک جمله در صورت عدم رعایت فاصله بین کلمات تنها یکی از مواردی است که نشانهگذاری اسکیما میتواند درک آن را برای موتور جستجو راحت کند.
استفاده از نشانهگذاری اسکیما توسط صاحبان وبسایت، مساله بسیار مهمی برای موتورهای جستجو است. آنچه اهمیت این موضوع را نشان میدهد وجود وبسایت schema.org است که نتیجه همکاری بین گوگل، بینگ و یاهو میباشد. قطعا چیزی که توانسته رقبا را گرد هم آورد، برای همه آنها بسیار اهمیت دارد.
کاربرد نشانه گذاری اسکیما
نشانه گذاری اسکیما معنای محتوا را برای موتور جستجو مشخص میکند. به عنوان مثال، فرض کنید کلمه “نیل پاتل” در یک مقاله ظاهر شده است. موتور جستجو این را میبیند و یک ورودی با “نیل پاتل” تولید میکند. با این حال، اگر یک نشانه گذاری مناسب در اطراف نام «نیل پاتل» قرار داده شود، موتور جستجو میفهمد که «نیل پاتل» نویسنده مقاله است. پس اگر کاربری برای این نام جستجو کند این صفحه در رتبه بالاتری نسبت با حالتی که از نشانهگذاری استفاده نکرده ظاهر میشود. Schema.org نشانهگذاری اسکیما را اینگونه توصیف میکند:
اکثر صاحبان وبسایت با برچسبهای HTML در صفحات خود آشنا هستند. معمولاً برچسبهای HTML به مرورگر میگویند که چگونه اطلاعات موجود در برچسب را نمایش دهد. به عنوان مثال، <h1>Avatar</h1> به مرورگر میگوید که رشته متنی “Avatar” را در قالب عنوان 1 نمایش دهد. با این حال، برچسب HTML هیچ اطلاعاتی در مورد معنای این رشته متنی ارائه نمیدهد. پس “Avatar” میتواند به یک فیلم سهبعدی بسیار خوب یا به نوعی عکس نمایه اشاره داشته باشد. این میتواند کار موتورهای جستجو را سخت کند. موتورهای جستجو برای نمایش هوشمندانه محتوا به کاربر به نشانه گذاری اسکیما نیاز دارند.
بسته به اینکه سایت شما روی چه پلتفرمی ساخته شده است، چند راه برای پیادهسازی کدهای اسکیما وجود دارد. به عنوان مثال، اگر طراحی سایت خود را بر بستر وردپرس انجام دادهاید میتوانید از افزونههایی که برای این منظور ایجاد شده استفاده کنید. تنها کافی است افزونه مورد نظر را بعد از طراحی سایت وردپرسی خود نصب و فعال کنید. برای سایر سیستمهای مدیریت محتوا (CMSها)، بسته به نوع زبان وبسایت، میتوانید نشانه گذاری اسکیما را به وبسایت خود اضافه نمایید. بعد از اینکه با اسکیما کاملا آشنا شدید، نحوه اضافه کردن کدهای آن به وبسایت را توضیح میدهیم.
همچنین بخوانید: چگونه CMS سایت را تشخیص دهیم؟
اهمیت نشانه گذاری اسکیما
نتایج جستجویی که دارای نشانهگذاری اسکیما هستند سریعتر اطلاعات لازم در مورد صفحه را به کاربر منتقل میکنند. در نتیجه کاربر میتواند جزئیات صفحه را در یک نگاه ببیند و تصمیم بگیرد که آیا روی آن کلیک کند یا به صفحه مرتبطتری برود.همچنین این اطلاعات به وبسایت شما کمک میکند تا برای انواع محتوا به رتبه بهتری دست یابد و کلیکهای بیشتری دریافت کند.
به خاطر داشته باشید که استفاده از اسکیما به موتورهای جستجو کمک میکند محتوای شما را در بین هزاران محتوای دیگر پیدا کنند و در صفحه نتایج به کاربر نمایش دهند. تنها ضرری که اسکیما میتواند برای شما داشته باشد این است که رقیب شما از آن استفاده کند و شما از آن استفاده نکنید. با پیادهسازی اسکیما، شما میتوانید نرخ کلیک وبسایتتان را افزایش دهید و نرخ پرش را پایین بیاورید.
یک طرح ابتدایی که میتواند با فهرستبندی وبسایت شما برای موتورهای جستجو همراه باشد، نمایش آدرس وبسایت، شماره تلفن و آدرس رسانههای اجتماعی شما است. حال اگر دارای یک وبلاگ با تعداد زیادی از مقالات هستید میتوانید در هر صفحه، عنوان مقاله، تصویر ویژه، نام نویسنده، تاریخ انتشار و غیره را نیز در کدهای اسکیمای خود بگنجانید تا کاربر در همان نگاه اول آنچه را که لازم است دریابد.
همچنین بخوانید: طراح وب سایت کیست و چه مهارت هایی دارد؟
انواع مختلف نشانهگذاریهای اسکیما
صدها نوع نشانه گذاری اسکیما وجود دارد. زیرا سؤالات مختلفی مطرح میشود که افراد برای پاسخ به آنها به موتورهای جستجو مراجعه میکنند. حال ممکن است از خود بپرسید، آیا اسکیمایی وجود دارد که فقط روی موتورهای جستجوی خاصی کار کند؟ پاسخ به این سوال منفی است. زیرا همانطور که اشاره شد موتورهای جستجوی بزرگ شامل گوگل، بینگ، یاهو و حتی یاندکس در این زمینه با هم همکاری میکنند و کاملا هماهنگ هستند. پس هر اسکیمایی که نوشته شود و به یک صفحه وبسایت اضافه گردد، در تمام موتورهای جستجو قابلیت استفاده و نمایش دارد.
در واقع امروزه اسکیماهای زیادی برای نشانهگذاری انواع مختلف اطلاعات در صفحات وب وجود دارد. در نتیجه، تصمیمگیری در مورد مرتبطترین نشانهگذاریها برای مدیران وبسایت دشوار است. در این میان ایجاد یک اسکیما که توسط همه موتورهای جستجوی بزرگ پشتیبانی میشود، اضافه کردن نشانهگذاری به وبسایت را برای مدیران وب آسانتر میکند. از طرفی این مساله موجب میشود موتورهای جستجو راحتتر بتوانند قطعههای غنی را به کاربران نمایش دهند. در ادامه 10 مورد از رایجترین انواع نشانه گذاری اسکیما آورده شده است. اینها مواردی هستند که بیشترین استفاده را برای وبسایتها دارند.
1. نشانه گذاری اسکیما سازمانی
اسکیما سازمانی، معرفی شرکت شما، از جمله آرم رسمی، اطلاعات تماس، موقعیت مکانی و آدرسهای مجازی مربوط به شبکههای اجتماعی را انجام میدهد. این نوع اسکیما، یافتن اطلاعات مورد نیاز افراد، برای تماس فوری با شرکت شما را آسانتر میکند.
2. نشانه گذاری اسکیما شخصی
اسکیما شخصی اطلاعاتی درباره یک فرد، مانند نام، تاریخ و محل تولد، آدرس، تحصیلات، اعضای خانواده و غیره را به کاربران نشان میدهد. گوگل فرض میکند که اگر کاربر به دنبال شخصی با نام خاصی است، احتمالاً به دنبال برخی اطلاعات اولیه در مورد او نیز خواهد بود. در نتیجه صفحاتی که این اطلاعات را برای نمایش در خود گنجاندهاند از نظر گوگل رتبه بالاتری میگیرند. البته به شرطی که گنجاندن اطلاعات در صفحه، در قالب کدهای اسکیما باشد. بنابراین، کاربر میتواند خلاصهای از اطلاعات شخص مورد نظر خود را ببیند و به جای کلیک کردن روی یک صفحه دیگر بر این صفحه کلیک کند.
3. نشانه گذاری اسکیما کسب و کار محلی
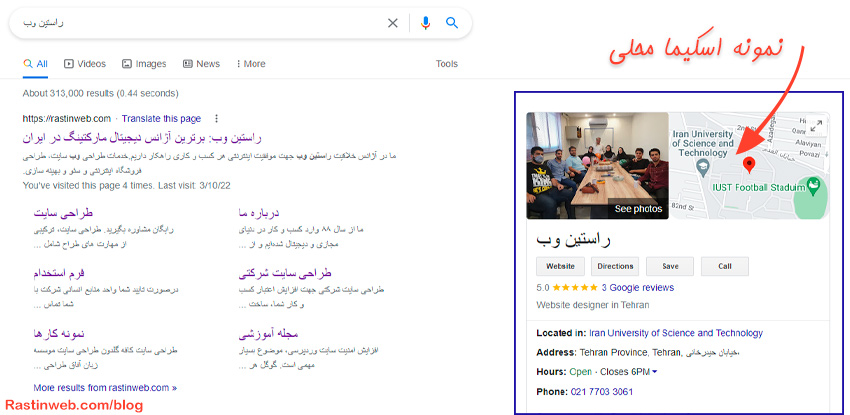
اسکیما کسب و کار محلی برای شرکتهای محلی به کار میرود است. این نوع نشانهگذاری به مصرفکنندگان کمک میکند تا مکان شرکت و سایر اطلاعات مربوط به آن مانند آدرس، ساعات کاری، اطلاعات تماس و غیره را پیدا کنند. منظور از کسب و کار محلی، یک کسب و کار فیزیکی خاص یا یک شعبه از یک سازمان است. چند نمونه از کسب و کارهای محلی شامل رستوران، سالن بولینگ، مطب پزشک، یک شعبه از یک بانک و غیره است.
4. نشانه گذاری اسکیما محصول و پیشنهاد
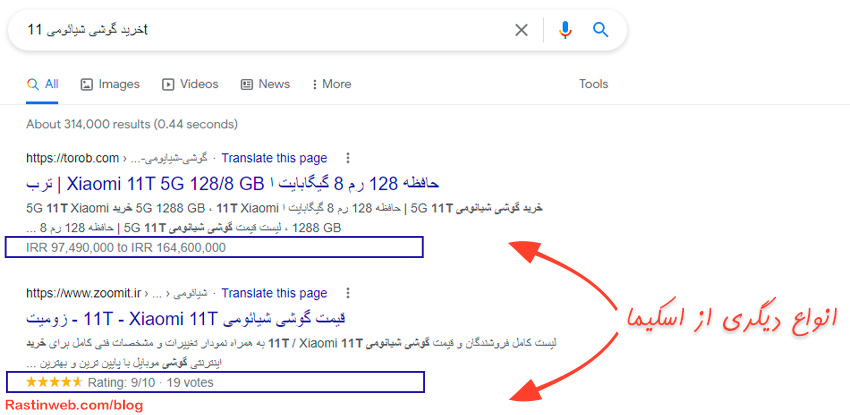
نشانه گذاری اسکیما محصول و پیشنهاد برای فروش یک خدمت یا محصول خاص استفاده میشود. هر دو، اطلاعات مربوط به محصول مانند وضعیت تحویل را به کاربر نشان میدهند. با این حال نشانهگذاری پیشنهاد، به ویژگیهای مربوط به قیمت و نشانهگذاری محصول فقط به ویژگی نام اشاره میکند.
اگر به عنوان صاحب یک وبسایت که محصول یا خدمت خاصی را به فروش میرساند از این نوع نشانهگذاری استفاده کنید، این امر موجب میشود تا محصول/خدمت شما از بقیه رقبا متمایز شود. البته به شرطی که رقبا از نشانهگذاری محصول و پیشنهاد استفاده نکرده باشند. حال اگر آنها نیز از مزایای این نشانهگذاری آگاه بوده و آن را به کار بگیرند، کاربران به راحتی میتوانند محصول/خدمت شما را با آنها مقایسه کنند و در صورت پسند، نسبت به خرید آن اقدام نمایند.
5. نشانه گذاری اسکیما بردکرامب
نشانهگذاری بردکرامب (Breadcrumb) لینکهای مسیری را که به صفحه فعلی منتهی میشوند لیست میکند. این به کاربران کمک میکند تا مکان خود را در وبسایت شما ببینند. در نتیجه صفحه شما با نرخ پرش کمتری مواجه میشود.
6. نشانه گذاری اسکیما مقاله
نشانه گذاری اسکیما مقاله، بیشتر برای اخبار و پستهای وبلاگ استفاده میشود. با استفاده از این نوع نشانهگذاری، موتورهای جستجو میتوانند با توجه به تیتر، زمان انتشار، یک تصویر ویژه و گاهی اوقات حتی یک ویدئو، محتوای خبر یا پست را بهتر درک کنند. دقت کنید انواع مختلفی از نشانهگذاریهای مقاله برای انواع مختلف مقالات، مانند پست وبلاگ، مقاله خبری و مقاله علمی وجود دارد.
7. نشانه گذاری اسکیما ویدئو
نشانهگذاری ویدئو راه خوبی برای کمک به گوگل برای خزیدن (crawling) و فهرستبندی (indexing) ویدئوها در وبسایت شما است. این در حالی است که همه ما میدانیم که انجام این کار برای موتورهای جستجو چقدر دشوار است. این نوع نشانهگذاری همچنین کمک میکند تا ویدئوی شما در جستجوی ویدئودر گوگل در کنار ویدئوهای سایت معروف و قدرتمند یوتیوب ظاهر شود.
8. نشانه گذاری اسکیما رویداد
نشانهگذاری رویداد اطلاعات بیشتری را برای رویدادهای برنامهریزیشده (مانند وبینارها، کنسرتها، سخنرانیها و غیره) مانند تاریخ، مکان و قیمت آنها ارائه میدهد. در نتیجه کاربران را به سمت رویدادهای خاصی که به دنبال آن هستند میکشاند و اطلاعات اولیهای را که برای شرکت در آن نیاز دارند در اختیارشان قرار میدهد.
9. نشانه گذاری اسکیما دستور غذا
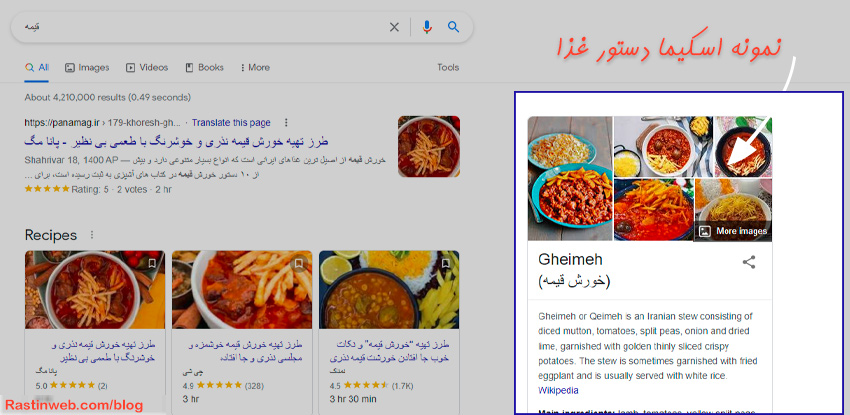
نشانهگذاری دستور غذا در نمایش صفحات مربوط به پخت غذا کاربرد دارد. این نوع اسکیما علاوه بر اینکه کاربران را برای پخت غذا و کلیک بر صفحه مربوط به آن مشتاق میکند، موجب میشود کاربران بتوانند نتیجه کار را قبل از کلیک کردن بر صفحه ارزیابی کنند. چون اطلاعات مفیدی مانند مقدار مواد اولیه، مقدار غذایی که با استفاده از این مواد اولیه به دست میآید، مقدار کالری که هر بشقاب از این غذا دارد و غیره را در اختیار کاربران قرار میدهد.
10. نشانه گذاری اسکیما رتبهبندی/ بررسی
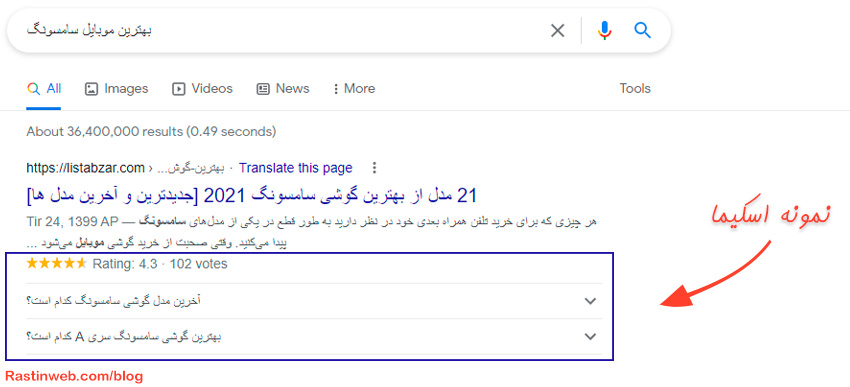
چه کسی قبل از خرید یک خدمت یا محصول به نظرات مصرفکنندگان قبلی نگاه نمیکند؟ این نشانهگذاری به کاربران کمک میکند تا بدون نیاز به جستجوی عمیقتر، نظرات خریداران قبلی را مشاهده کرده و اطلاعات مفیدی در مورد خرید خدمت یا محصول به دست آورند.
روشهای مختلف رمزگذاری نشانه گذاری اسکیما
در کل سه روش رمزگذاری برای نشانه گذاری اسکیما وجود دارد. این سه روش شامل JSON-LD، microdata و RDFa میباشد. دقت کنید Microdata و RDFa روشهای قدیمی برای نوشتن اسکیما هستند. این دو زبان، شامل پیادهسازی کد به صورت مستقیم در HTML میشوند. این میتواند کار را سخت کند و مشکلاتی مانند ایجاد نحو نادرست و عدم بارگیری صحیح صفحه وب را به دنبال داشته باشد. در نتیجه JSON-LD روش ارجح برای افزودن دادههای ساختاریافته به وبسایت شما است. زیرا آسانترین روش از لحاظ درک و پیادهسازی در یک وبسایت به شمار میرود.
روش رمزگذاری RDFa
RDFa مخفف عبارت Resource Descriptive Framework in Attributes به معنای چارچوب توصیفی منبع در ویژگیها است. در واقع نوعی کد است که میتواند به هر سند مبتنی بر HTML، XHTML و XML اضافه شود. البته لازم به ذکر است در کل، هر سه روش همین کار را انجام میدهند. به این معنی که به صورت کد به سند اضافه میشوند تا اطلاعات مفیدی را قبل از کلیک کردن بر صفحه به کاربر نشان دهند. تنها تفاوت آنها در نحوه پیادهسازی در سایت است. آنچه در مورد روشهای رمزگذاری اسکیما اهمیت دارد ویژگیهای مربوط به روش است. این ویژگیها به برچسبهای HTML اضافه میشوند و هر یک کاربردی دارد. ویژگیهای روش RDFa و کاربرد هر یک شامل موارد زیر میباشد:
- about: مشخص کردن منبعی که قصد انجام نشانه گذاری اسکیما بر آن را داریم.
- rel و rev: مشخص کردن رابطه مستقیم و معکوس بین منبع فعلی و یک منبع دیگر
- src، href وresource: تعیین یک منبع شریک برای منبع فعلی
- :content: نادیده گرفتن محتوای عنصر هنگام استفاده از صفت ویژگی
- datatype: تعیین نوع داده متن مشخصشده برای استفاده در صفت ویژگی
- typeof: تعیین نوع RDF موضوع
روش رمزگذاری microdata
پیادهسازی روش microdata مشابه RDFa است و تنها تفاوت بین این دو ویژگیهای تعریفشده است. این ویژگیها و کاربرد آنها شامل موارد زیر است:
- itemscope: ایجاد آیتم و نشان دادن اینکه بقیه عنصر حاوی اطلاعاتی در مورد آن است.
- itemtype: توصیف آیتم و ویژگیها با یک URL معتبر (به عنوان مثال، “https://schema.org”)
- itemprop: نشان دادن اینکه برچسب containing، مقدار یک ویژگی مربوط به آیتم مشخصشده را دارد. (مثلا itemprop=”name”)
- itemid: نشان دادن یک شناسه منحصر به فرد برای آیتم
- itemref: ارجاع به ویژگیهای یک عنصر که در itemscope موجود نیست. این ویژگی فهرستی از شناسههای عنصر با ویژگیهای بیشتر در مکان های دیگر سند ارائه میکند.
روش رمزگذاری JSON-LD
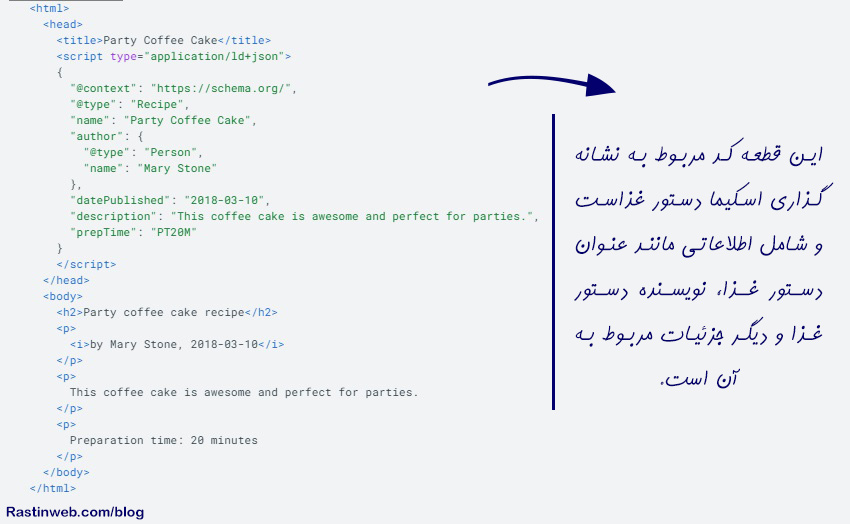
JSON-LD مخفف عبارت Javascript Object Notation for Linked Object است. این روش، کدهای اسکیما را با قرار دادن در برچسب <head> یا <body> یک سند وب، پیادهسازی میکند. در این روش از ویژگیهای “@context” و “@type” برای مشخص کردن واژگان استفاده میشود. در ادامه یک قطعه داده ساختاریافته JSON-LD آمده است. این قطعه کد مربوط به نشانه گذاری اسکیما دستور غذاست و شامل اطلاعاتی مانند عنوان دستور غذا، نویسنده دستور غذا و دیگر جزئیات مربوط به آن است.
مقایسه انواع روشهای رمزگذاری نشانه گذاری اسکیما
JSON-LD شامل کدهایی به زبان جاوا اسکریپت است که در یک برچسب <script> در قسمت سرصفحه یا بدنه صفحه قرار میگیرد. در این روش، کدهای مربوط به نشانهگذاری، با متن قابلمشاهده توسط کاربر ترکیب نمیشوند. در نتیجه استفاده از دادههای تودرتو مانند کشور، استان، شهر و … در این روش آسانتر است. همچنین گوگل میتواند دادههای JSON-LD را زمانی که به صورت پویا به محتوای صفحه تزریق میشود بخواند.
microdata شامل کدهایی به زبان HTML است که برای قرار دادن دادههای ساختاریافته در محتوای صفحه استفاده میشود. این روش از ویژگیهای برچسبهای HTML برای نامگذاری ویژگیهایی که میخواهید بهعنوان دادههای ساختاریافته در معرض نمایش بگذارید، استفاده میکند. این ویژگیها معمولاً در بدنه صفحه استفاده میشود، اما میتوان از آنها در هدر نیز استفاده کرد.
RDFa نیز دقیقا مانند microdata از ویژگیهای برچسبهای HTML به منظور توصیف محتوای قابلمشاهده توسط کاربر برای موتورهای جستجو استفاده میکند. کدهای مربوط به RDFa معمولا در هر دو بخش سرصفحه و بدنه صفحه به کار میرود. تنها تفاوت microdata و RDFa در ویژگیهای مورد استفاده است. ویژگیهایی که در بخش قبل به آنها اشاره شد.
نحوه پیادهسازی نشانه گذاری اسکیما در وبسایت
برای اضافه کردن اسکیما به صفحات وبسایت خود به یادگیری هیچ مهارت کدنویسی جدیدی نیاز ندارید! در ادامه مراحل اضافه کردن نشانه گذاری اسکیما به وبسایت با استفاده از ابزار گوگل آورده شده است. تنها کافی است این مراحل را دنبال کنید تا از مزایای بهکارگیری کدهای اسکیما بهرهمند شوید.
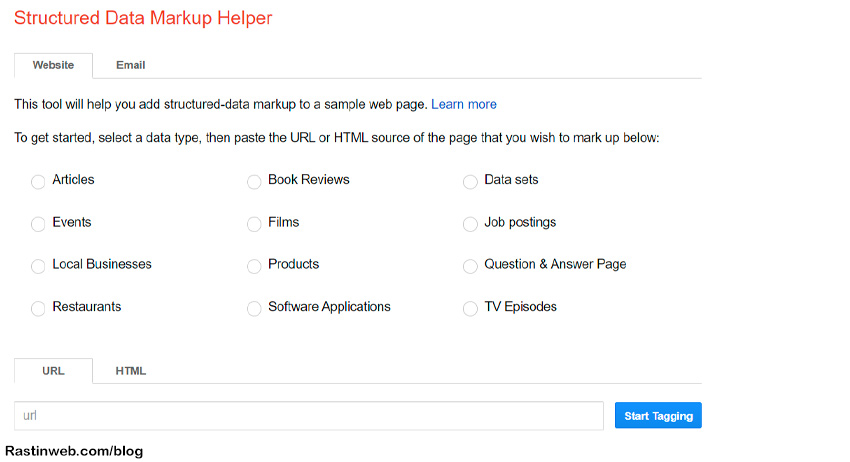
۱.به آدرس Google’s Structure Data Markup Helper بروید و بر دکمه Open the Structured Data Markup Helper کلیک کنید. وارد صفحهای با محتوای زیر میشوید.
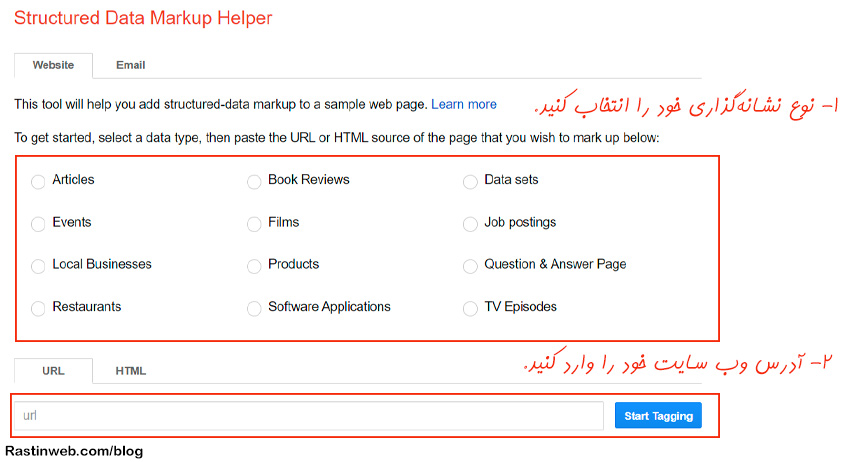
- با توجه به محتوایی که قصد نشانهگذاری آن را دارید نوع نشانهگذاری خود را انتخاب نمایید.
- آدرس صفحهای را که میخواهید نشانهگذاری کنید، وارد نمایید.
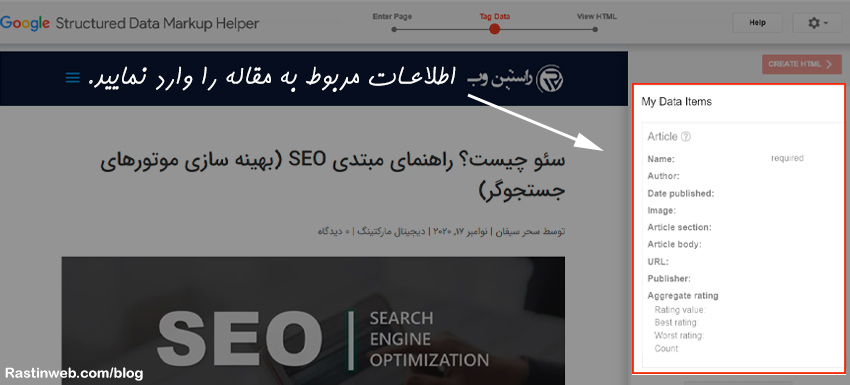
- عناصری که میخواهید نشانهگذاری کنید را انتخاب نمایید. این عناصر با توجه به اینکه در مرحله ۲ چه گزینهای را انتخاب کردهاید به شما نمایش داده میشود. مثلا اگر در حال نشانهگذاری یک مقاله هستید با عناصری مانند نام نویسنده، تاریخ انتشار، یک تصویر ویژه و … مواجه میشوید. لیست این عناصر برای محتوای از نوع مقاله در تصویر زیر قابل مشاهده است.
دقت کنید شما مجبور نیستید تمام آیتمهای موجود و در دسترس را برچسبگذاری کنید. تنها موردی که اجباری است Name است که همان عنوان مقاله است. اما به خاطر داشته باشید که هر چه تعداد این آیتمها بیشتر باشد بهتر است.
۵. برای برچسبگذاری هر آیتم تنها کافی است مقدار آن را بر مقاله انتخاب کنید تا لیست آیتمها به شما نمایش داده شود. در ادامه با انتخاب آیتم مناسب، مقدار مورد نظر به عنوان برچسب آیتم انتخاب میشود. این مورد را میتوانید در تصویر زیر ببینید.
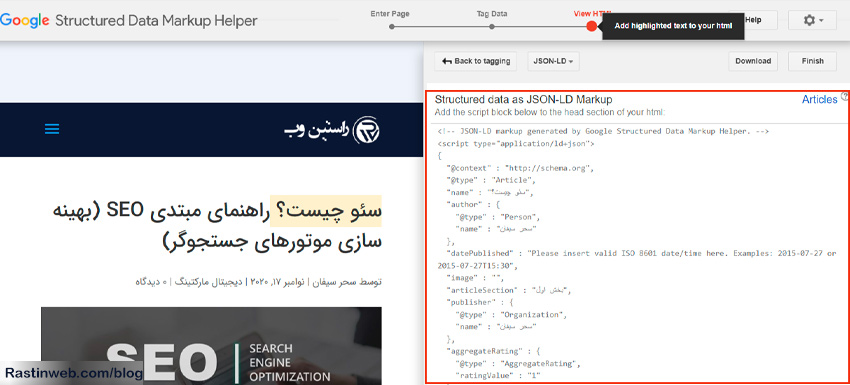
۶. بر گزینه Create HTML در گوشه بالا و سمت راست صفحه کلیک کنید تا کدهای اسکیما شما ظاهر شود. همان طور که در تصویر زیر مشاهده میکنید ابزار گوگل به صورت پیشفرض از روش JSON-LD استفاده میکند. این در حالی است که شما میتوانید بر دکمه JSON-LD کلیک کنید و روش Microdata را انتخاب نمایید. اما توصیه میشود به دلیل مزایایی که برای روش JSON-LD مطرح شد این کار را نکنید. در ادامه میتوانید کدهای اسکیما را به کدهای اصلی صفحه خود اضافه کنید.
۷. از ابزار Structured Data Testing Tool استفاده کنید تا از درست بودن کدهای اسکیما خود مطمئن شوید. تنها کافی است روی دکمه Go to the Schema Markup Validator در پایین صفحه کلیلک کنید و آدرس صفحه خود را در کادر مربوطه وارد نمایید و دکمه Run Test را بفشارید تا نتیجه کار را ببینید.
۸. با کلیک بر دکمه Finished و continue نشانه گذاری اسکیما ایجاد شده را به صفحه وب خود اضافه کنید. در صورت تمایل میتوانستید قبل از تست نیز این کار را انجام دهید.
دیگر ابزارهای موجود برای نشانه گذاری اسکیما
لازم به ذکر است ابزارهای زیادی برای ایجاد کدهای مربوط به نشانهگذاری و حتی اعتبارسنجی آن وجود دارد. در ادامه به برخی از این ابزارها اشاره شده است.
ابزارهای اضافه کردن کدهای اسکیما:
اعتبارسنجها و ابزارهای تست:
- Yandex Structured data markup
- Yandex Structured data validator API
- Structured Data Testing Tool
- Google Search Console Rich Cards
- Google Rich Results Tester
- Bing Webmaster Tools Markup Validator
افزونههای وردپرس:
نکاتی در مورد استفاده از نشانه گذاری اسکیما برای بهبود سئو
در این بخش از مقاله به سه نکته مهم برای بهبود سئوی وبسایت با استفاده از نشانهگذاری اسکیما اشاره میشود.
رایجترین اسکیمای مورد استفاده را پیدا کنید. Schema.org فهرستی از رایجترین نشانهگذاریهای اسکیما را ارائه میدهد. برای مشاهده این لیست میتوانید به صفحه سازماندهی طرحوارهها مراجعه کنید. انواعی را که برای کسب و کار شما مناسبتر هستند بررسی نمایید.
از همه اسکیما هایی که نیاز دارید استفاده کنید. برای دریافت لیست کامل اسکیما ها، به انواع سلسهمراتب در سایت Schema.org مراجعه کنید. این فهرست انواع نشانهگذاریهای موجود را ارائه میدهد.
هر چه بیشتر از نشانه گذاری استفاده کنید بهتر است. دستورالعمل Schema.org به وضوح توضیح میدهد که:
هرچه بیشتر از نشانهگذاری استفاده کنید، بهتر است. وقتی شروع به درک مجموعه وسیعی از انواع آیتمها میکنید، متوجه میشوید که چقدر آیتم در صفحه وب شما وجود دارد که میتوانید آنها را نشانهگذاری کنید.
با این حال، در قسمت سلب مسئولیت میخوانید:
شما باید فقط محتوایی را نشانهگذاری کنید که برای کاربران قابل مشاهده است، نه محتوایی که در divها یا سایر عناصر صفحه پنهان است.
همچنین بخوانید: سئو چیست؟ راهنمای مبتدی SEO (بهینه سازی موتورهای جستجوگر)
سخن آخر
اگر تاکنون از نشانه گذاری اسکیما در صفحات خود استفاده نکردهاید، وقت آن رسیده که این کار را در اسرع وقت انجام دهید. چون با استفاده از اسکیما، شانس بیشتری برای پیشی گرفتن از رقبا دارید. همان طور که در این مقاله متوجه شدید پیادهسازی نشانه گذاری اسکیما کار دشواری نیست، اما در کمال تعجب باید گفت تنها تعداد کمی از مشاغل و وبسایتها از آن استفاده میکنند. نشانهگذاری اسکیما یکی از آن تکنیکهای سئو است که احتمالا برای مدت طولانی با ما خواهد بود. این تکنیک به راحتی نتایج جستجو را بهبود میبخشد و سایت شما را در رتبه بالاتری قرار میدهد.
منابع:












آخرین دیدگاهها